Task Distribution
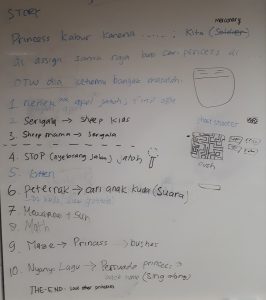
We divided the game into several layouts, there are mainMenu, startMenu, loadMenu, map1 to map7, and lv1 to lv9. We also added lvCompleted layout. Jeffrey do most the logic-related coding with Construct 2 while I’m more focused on front-end development. Most of the pictures and icons are original, while we use the music from website that provide free-license musics.
User Documentation
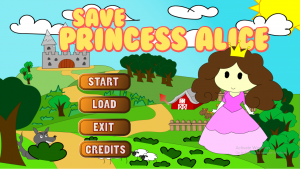
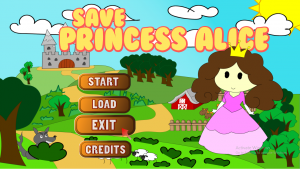
mainMenu Layout

In this layout, there are 4 buttons. startButton, loadButton, exitButton and creditButton.
If the user click startButton, they will be directed to startMenu layout.

If the user click loadButton, they will be directed to loadMenu layout.

If the user click exitButton, the browser will close and exit the game.

If the user click creditButton, it will display the references to the images that’s used in the game.


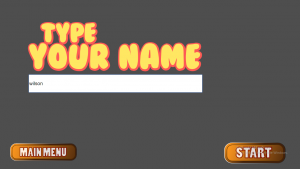
startMenu Layout

In this layout, the user are expected to fill the name for the saving process.
If the saving slots are already full, they can choose to override or back to mainMenu to load the game.
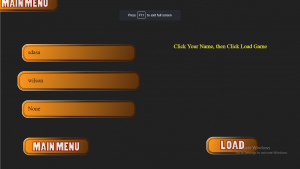
loadMenu Layout

In this layout, the user can choose one of the three slots provided to choose where to load the game.
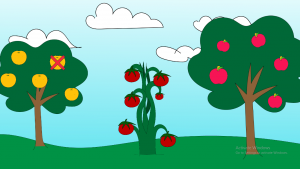
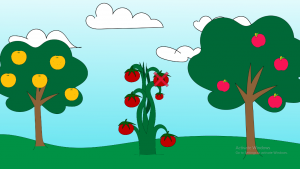
lv1 layout


In this level, the user is going to help the Grandma finding apples in trees, the goal of this level is to informed the user about what is apple.
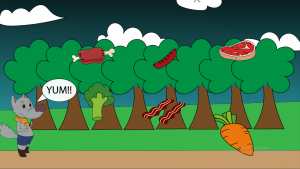
lv2 layout


In this level, the user is going to help feed Wolf, Wolf are carnivore, so the Wolf will not accept vegetables.
lv3 layout


In this level, the user is going to help Mama Sheep finding her kids. Little Sheeps are hidden in the cloud, tree, and one is not hiding at all.
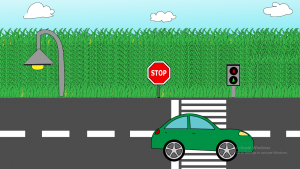
lv4 layout


In this level, the user is going to cross the road, so they have to look around and see that many shapes that are not in their place. The user is expected to drag and drop the shapes into the right places.
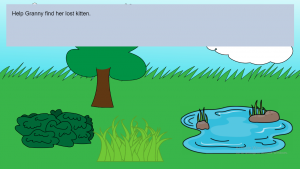
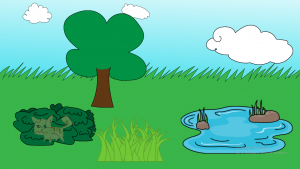
lv5 layout


In this level, the user is going to help the grandma again finding her kitten. The user is expected to listen to the objects around to find where is the “meow” sound. Because meow is where the kitten is located.
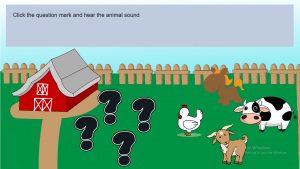
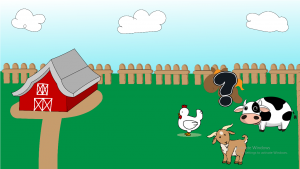
lv6 layout


In this level, the user is going to help the breeder to locate what sound does the four animals speak.
lv7 layout


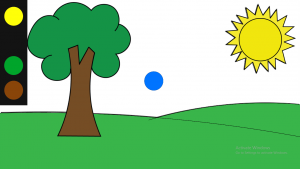
In this level, the user is going to help a man to colour a landscape picture by dragging and dropping from the colour pallete.
lv8 layout
–
In this leve, the user is supposed to be dealing with some mathemathical problems given by troll.
lv9 layout

In this level, the user is going to listen to follow the troll instruction, which is to sing along to “Twinkle Twinkle Little Star” song with the user’s parent or supervisor.

lvCompleted layout
This layout is used for transitition between levels.
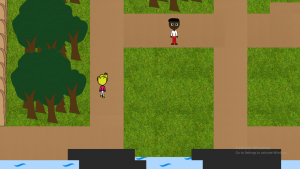
map1 layout

This is the first map of the game, this map consist of lv1 Layout.
map2 layout

This is the second map of the game, this map consist of lv2 and lv3 Layout.
map3 layout

This is the third map of the game, this map consist of lv4 Layout.
map4 layout

This is the fourth map of the game, this map consist of lv5 and lvl6 Layout.
map5 layout

This is the fifth map of the game, this map consist of lv7 and lv8 Layout.
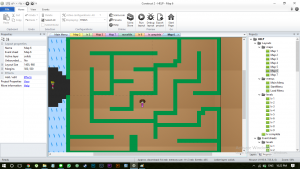
map6 layout

This is the sixth map of the game, this map consist another level, which is a maze map.
map7 layout


This is the last map of the game, this map consist of lv9 Layout
Conclusion
Overall, I want to conclude that creating a game is pretty hard, especially when the developer are dealing with some user specifications. But I want to thank Mr. Raymond Bahana, as our lecturer and facilitator that guide me and Jeff throughout this project, and our Teacher Assistant, Sindy Senorita that also helps us dealing with lots of bug. Also thanks to my friends for moral support. Please kindly leave any comments or suggestions regarding this project in the comment below, thanks!